So you just purchased Brizy or maybe you are thinking about it but asking yourself can I build a business website with it? The answer is yes, and I will show you how with some ninja tips to help you along the way. So avoid all the pitfalls and let me walk you through creating a business website from scratch with Brizy page builder.
Building a website with Brizy is a very fun process but there are some important things you need to know along the way. Some features that you probably think work are still being developed so you must have some patience. Still you can build a nice-looking website using Brizy.
So let me walk you through the process if you have a never built a website. If you want to learn more about Brizy and see what you can find that here.
Picking hosting for your business website

If you already have an established web host that has WordPress installed then you can probably skip this part of the course, however if you don’t then read on. If you want to know how to install WordPress, we have an article on it that makes it simple.
Picking hosting is one of the more daunting tasks for someone who is brand new to website design. When you are starting out, you aren’t sure if go with a superb host with an established reputation or some hosting company which will allow you to just have a website.
This is one of the primary reasons that when we start out, we recommend Bluehost which is an all around decent starter host, if you have the money or want more support then SiteGround is the hosting company for you. Either would be a great choice for a hosting company.
Both companies will also allow you to install WordPress quickly with a one click install. This makes setting up your WordPress site easier than having to manually install it.
Installing Blocksy and Plugins

Before you begin, you need to get some of the basics out of the way. You will need to head to appearance and under themes, search for Blocksy. Install Blocksy and active it, this will be your theme for your website.
There are two reasons we pick Blocksy for our theme, one Blocksy has many options and the theme is free. This theme works very well with Brizy and I believe enhances it by giving you even more options that you didn’t have before from Brizy.
To install Brizy, you need to go into plugins which can be found on the admin menu. When you search you should find Brizy and install it. The free version of Brizy provides many number of options which give you great flexibility that you won’t get with other page builders.
Getting Ideas for your business website

One place I like to look for great ideas is in your own area. Open up Google Maps and search for a type of business, use very board terms such as Construction, Web Design, Etc.
Look at other websites which can give you an idea of what looks good. These things can also give you a list of ideas of what you might like or might not like. Usually when you see a great website, you might be intimidated at first but keep track of things you like.
Every field for every business is different and while all these businesses are different, you will find some things that are similar. Every business will have things like a privacy policy, about page, contact page and usually some kind of service or product page.
You can also find ideas on websites like Dribbble and best of websites which can showcase many creative sites. The biggest problem with these sites is they are not specific to the field you are creating the website for.
Finding creative websites that resent your field is important to draw inspiration from. While you are finding these ideas, make sure you keep track of things like fonts and colors which can help you narrow your choices.
Planning your sitemap

A sitemap is a list of the pages of your website and how people access those pages which is often used in a tree. The first page is the home and then you branch out from there extending to pages and then sub-pages, extended pages and finally categories.
It’s important that you plan at leas the basics of a sitemap so you can understand how deep the visitor has to click to get to a certain topic. You want to keep the more important topics with fewer clicks meaning under 2 or 3 if you can help it. Extended topics will end up being 4+ clicks, which means the person would have to dig to find more information.
Planning a sitemap really helps you visualize how your visitor thinks. The easier you make the whole process the better experience the visitor will have and the more trust you will gain with search engines.
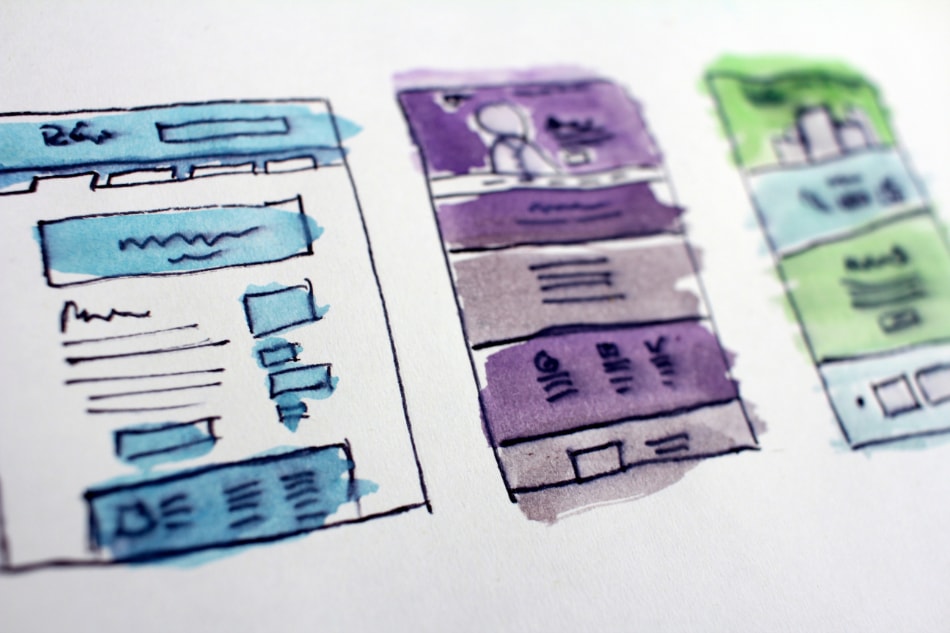
Creating a wireframe for your website
A wireframe as explained in previous blog posts is a way for you transfer your visual ideas to digital. This process is taking your pen and paper and doing rough designs of them so you can judge them. Often at this point you will trash ideas that might have worked on paper but work horribly in concept.
By allowing your brain to see how the concepts look on the screen you can get a rough idea of how the elements work together. Keep in mind I do not recommend over tweaking the elements. Leave the elements of the page very plain, default pictures, default colors, fonts, and everything else.
The point is to see how things work and once you like the location and direction then we move towards building out the website. I recommend starting with existing blocks that you can find in Brizy’s library if possible.
Picking your colors and fonts for your website

When you decide what type of colors you want to use there are many ways to do this. One such a way is if your brand already has colors and you want to use these colors to develop a website color scheme. Another way, if your branding is very color neutral like black and white or gray is to pick a color scheme from a website.
There are plenty of color websites which exist on the web but I like the website Coolors.co which has a very easy method for generating colors. They have many websites that use; you don’t have to use this website only. I would recommend sticking to as few colors as possible.
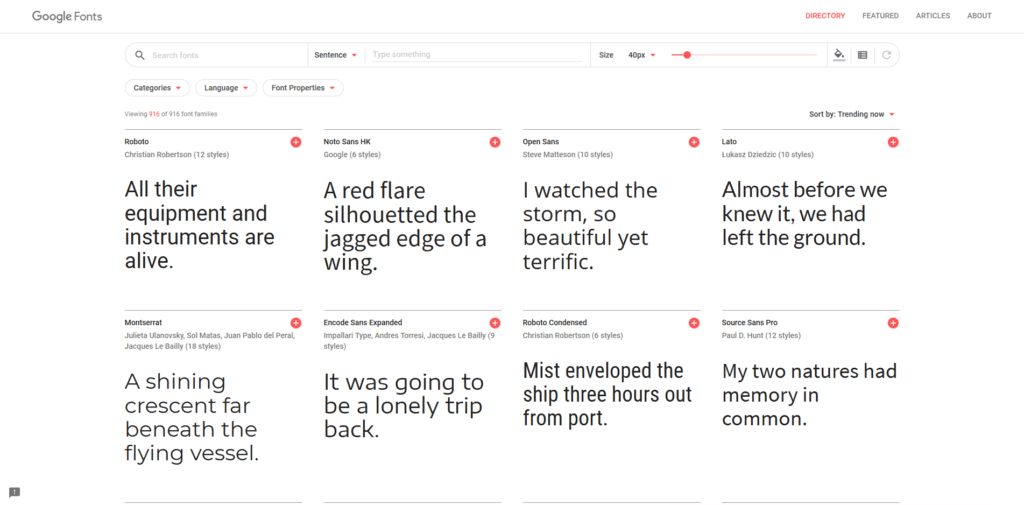
When you are picking fonts one of the best places to see if fonts go together is Fontpair.co. This shows you some font combinations that work well together. You can also use Google Fonts to look at fonts and see what works and what does not. As a rule of thumb you want to stick to one font for headings and one font for a body. You can sometimes go two fonts for heading or body, but I wouldn’t go above three fonts unless it’s a creative business.
Creating your heading and footer sections

Before you work with the sections of your website, you will need to have a solid header and footer. Hopefully, if you have used the wireframe method above, then you have seen some examples of good navigation.
I would recommend sticking to one type of navigation if this is your first website, standard navigations are fine. Don’t worry about fancy things like mega menus or animations which can take longer to code rather than just focusing on the information and design itself.
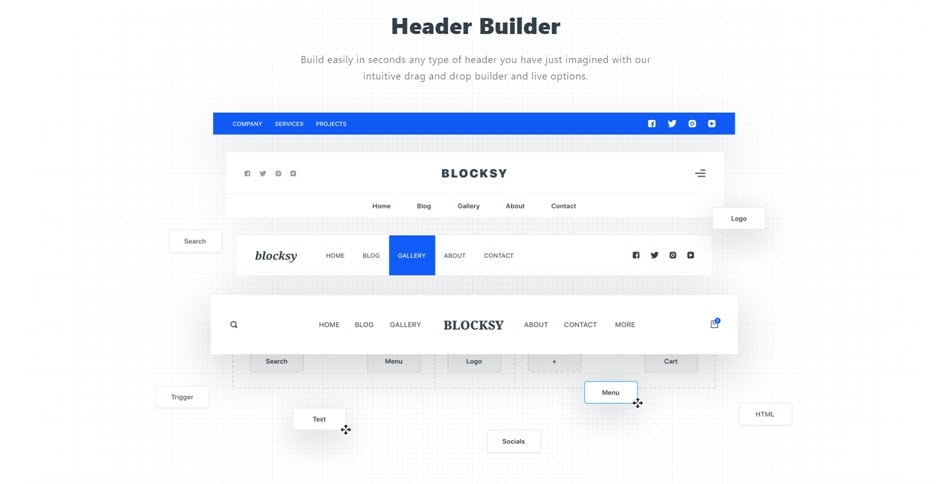
One of the main reasons that we picked Blocksy is that it comes with a header and footer builder unique for a free theme. While you can build one using Brizy, Blocksy makes it very easy if you want a simple header and footer. I really think the system caters more towards people who have limited coding knowledge, but it works very well.
If you want a more complex header, then use Brizy and if you have questions about the header check out our article How to build a header using Brizy which details some of the ways, you can customize the header.
Tweaking your existing sections of your business website
Now is the time to go back with your new fonts and colors and start tweaking. Unlike before where we were just trying to figure out how things worked, now you move on. In this section you are going to just make sure you are making sections match your font and color scheme.
Brizy makes this part very easy because they allow you to customize fonts in the section on the side of the screen. You can adjust the fonts and colors of the whole website and micro adjust them if you need to.
If a section does not work well or you need to make it look better now is the time to do that. Brizy makes it very easy to move around sections. You can find the details in the image below, but you can move each of these sections inside of Brizy.
If you want to learn more about web design, we have an article detailing 15 Web Design Tips that anyone can do.
Working on additional pages
So now that you have designed your homepage, which is the main page for your website, you will need to work on other pages. Follow the same process of wireframing them. You can do all of this at the same time or break it up page by page.
You want to make sure that the pages carry some elements of the things on the homepage so they fit the same pattern. Things like:
- buttons
- borders
- margins
- spacing
- fonts
- colors
- images
are just a few things that can be repeated from the homepage.
Testing your website (speed test)

When you are finished, and you have completed all your pages then it’s time to do testing. The first thing you want to test is mobile responsiveness. Make sure each of your pages work across all devices such as tablets, phones and any other screens they might be viewed on. Tighten up any place you think you can make the visitor experience better.
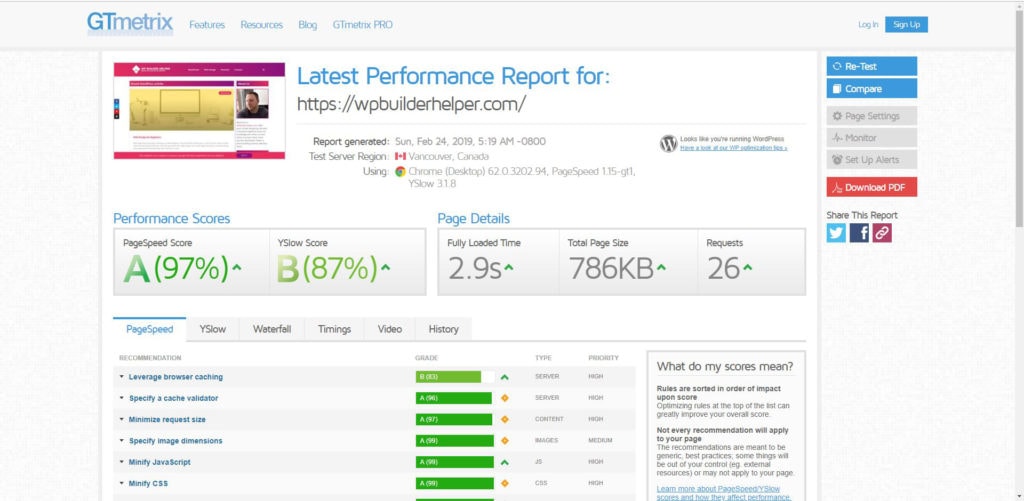
The next thing you want to do is speed test your website. We explain speed testing in our article which you can read here.
After you have the results back from the speed test fix any problems such as image sizes, caching issues, or slow hosting speeds.
Conclusion
I hope you have enjoyed this article, while we did not dive into the specifics of Brizy or Blocksy you can build anything if you follow these simple steps. Web design is more a theory than a solid process, every designer has a different process which you can learn from.
If you enjoyed this article and you want to learn more about web design, please check out our website.