If you have been building a website for any length of time, you learn that after you doing designing, you will often test the site. These test have any types of different statics which can confuse someone new to WordPress.
What is a website load test? A website load test is a test by a company that will crawl you site and test for things like errors or speed. They often give you information about you website in the form of how fast it loads, what things are slowing it down and charts. There is a lot of website tests you can use with many ways of grading. While they are important, it’s not important to get scores of 100 as each site will vary in opinion.
In this article we will go over website loading tests and why you need the information, they have but only focus on that information. We will break down the good and the bad.
What is a website load test
A website loading test is often a piece of software that crawls you website looking to record data on several things. These things can range from simple things such as site speed to more complex things such as load time and loading errors. Most of these sites will even track things like your server response time which is something you do not have control over.
Most of these sites allow you to try their software out paying no kind of money however, there are wait times. Unless you are paying them, you will often wait for the results which may take anywhere from one minute to fifteen or even twenty minutes of time.
The way these websites grade you is completely controlled by the way that website computes that information. This has lead the website community to take these tests lightly.
The information provided is also a great help to someone trying to learn where their website is having short falls but it should never be accepted as an absolute. Website tests will vary from one company to another.
What are popular website tests
WebPageTest.org: This website uses three different tests to get averages from your website which can be useful for someone who wants to see multiple tests at one time.
Pingdom Tools: I consider This test to be one of the better test. You will most likely have to wait as I do not believe there is a paid version of the test.
GTMetrix: This is another testing tool you will find people use often. I think the scores are bit skewed on this tool but some claim it’s more accurate than other tools.
PageSpeed Insight: Is another test but this time, it’s Google based. Because Google backs this, you find that people pay closer attention to detail in these tests but they give less information than the ones above.
Each of these test are different but monitor the same things as they relate to websites. They monitor things like speed and what is causing your slow downs. Learning to read these test will help you much better than trying to game them to get a better score.
How to Read each website load test
Since each site is very different, I will go over each of these sites independently rather than grouping them and trying to give you vague terms.
WebPageTest.org

This test is one of the more complex tests than the rest listed on this article. It’s not overly use friendly which can make people scratch their head when they are looking for clear instructions.
You will start off by entering your website URL that you want to test. Note you can test other pages for additional speed drops throughout your website. You can also select your location and browser which some test do not allow.
Once the test is complete, it will give you three different tests it measured your website against. The performance results may be complex but at the top of the page is a letter grade for the following measurements:
First Byte, Keep Alive, Compress Images, Cache Static Content, and Effective use of CDN.
I won’t go into too much details about all of these but you will see repeating patterns. The most important part of all of this is load time (that is how fast your website loads) and the waterfall graph which can tell you what is loading slower than others.
These two things will make up a majority of your testing experience and you need to keep an eye on them. The faster you website loads the better. Aim for lower than 1 or 2 seconds and you have a winner. Longer than 5 or higher and you need to find the weak link.
There are several plugins we have talked about that will enhance your website. My personal favorite can be found in this article and I use on this site.
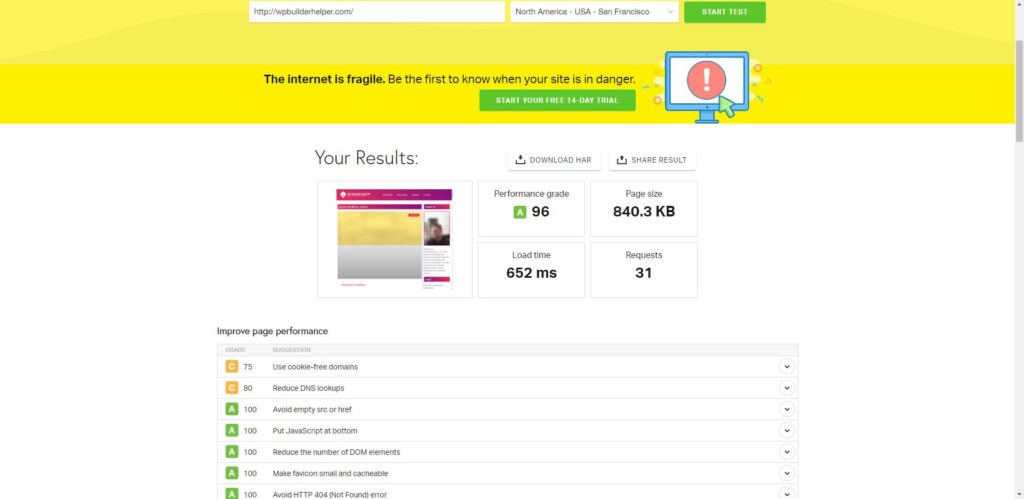
Pingdom Tools

Pingdom is one of my favorite sites to test my website on. It presents the information in a clear and concise way that lets me know what any problems are. You can pick several locations however, unlike webpage test you can not choose the browser. It has its own browser.
To improve your page performance, you can click on each one of the problem areas and see what you need to fix. The reason I like Pingdom is that it gives you the information at the top. Most people want to know how fast your page is loading and how many requests which can make a difference on any site.
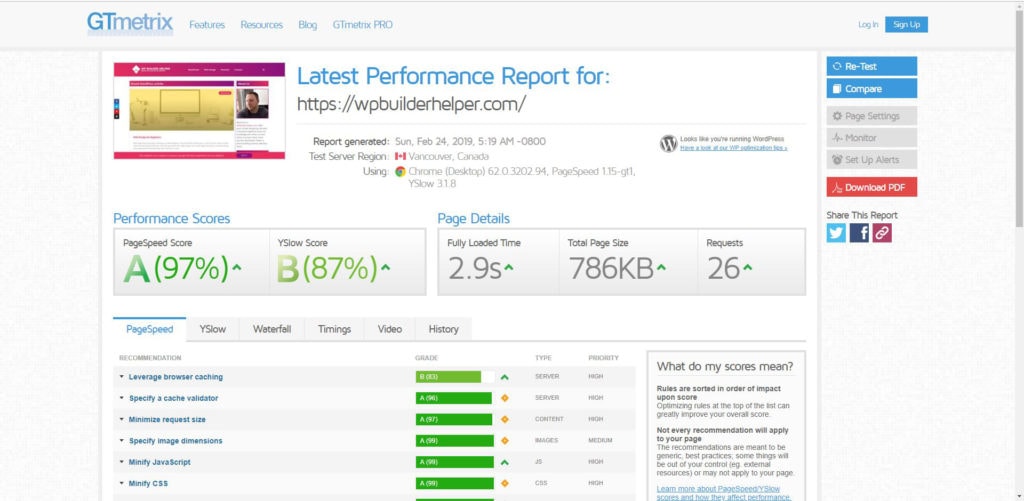
GTmetrix

This website will scan you website using their technology. Like above it won’t let you pick your browser so that can be a problem for some people who want to test certain browsers over others.
This one like the first one that runs two tests against your website. The first is a pages speed test and I call the second test a Yslow test. Each test looks at different things for on your website.
Like Pingdom you can click more information on something you did not rank high on which is nice for trying to fix those things you might not score so high on. Like Pingdom it gives you a letter grade which can once again be taken with a grain of salt. The most important aspects of your site at the top which is the full load time and requests.
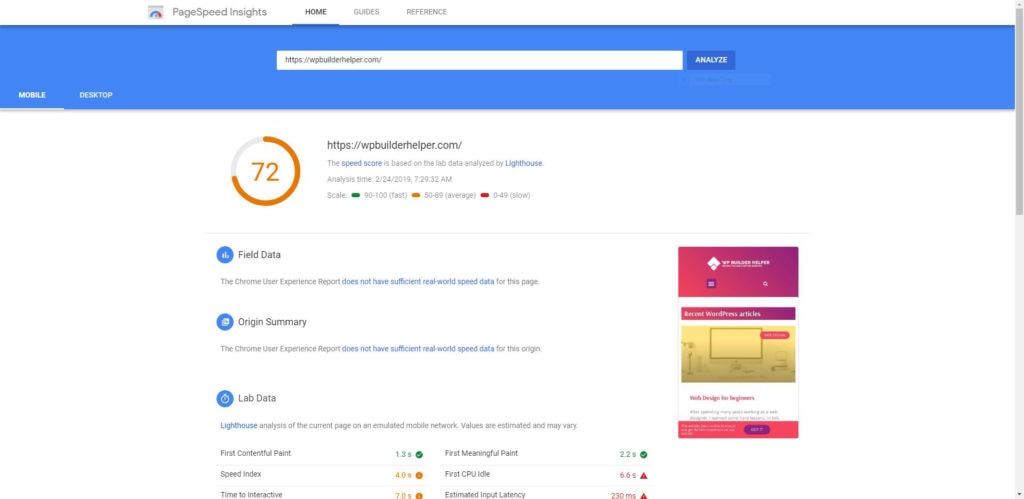
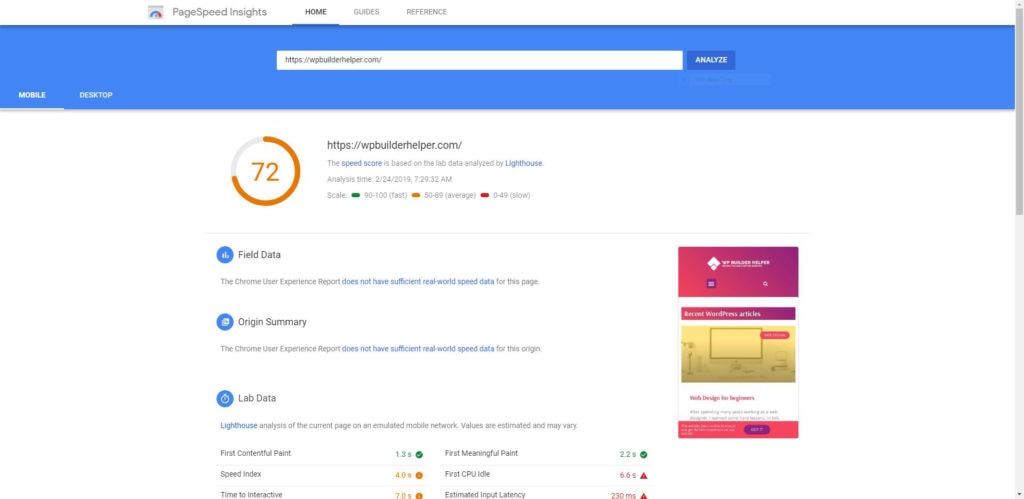
PageSpeed Insights

I would not call this test the most important but because Google backs this test, people do consider it important. The information is clear to understand. It displays much of the same information from the test above but it does give some helpful tips for how to improve page speed.
This test would likely be one of the last ones I would do but unlike the others it displays both mobile and desktop speeds separate which is a good thing. Lets you track two different matrix. Unlike the other tests above this one doesn’t give you things like load time and the number of requests which makes it less useful to me.
Conclusion
I hope that this article explains how to read the information and gives you a better idea what to look for when you are running a website load test. This is a brief overview of how the load test works and I could dive deeper into how to fix the issues. If you would like me to expand this topic I’d be happy to make a follow up.
And like always if you are looking for more information on websites and WordPress we posts new information weekly.