Anyone who has just started using WordPress or is new to Gutenberg will find that there is a lack of detail for the blocks of Gutenberg. If you are new to web design or WordPress, Gutenberg might confuse you.
In this article we will discuss Gutenberg blocks and how they work and we will also go over additional Gutenberg blocks which extend the functionality of the Gutenberg builder for WordPress. Our tutorials will give you a basic overview of Gutenberg as well explain how these blocks work.
At the end we will include more detailed information including things like a speed test for the blocks for Gutenberg. So if you are new and ever wondered how some of these things work, have no fear we will make them easier to understand.
What is WordPress Gutenberg Blocks?

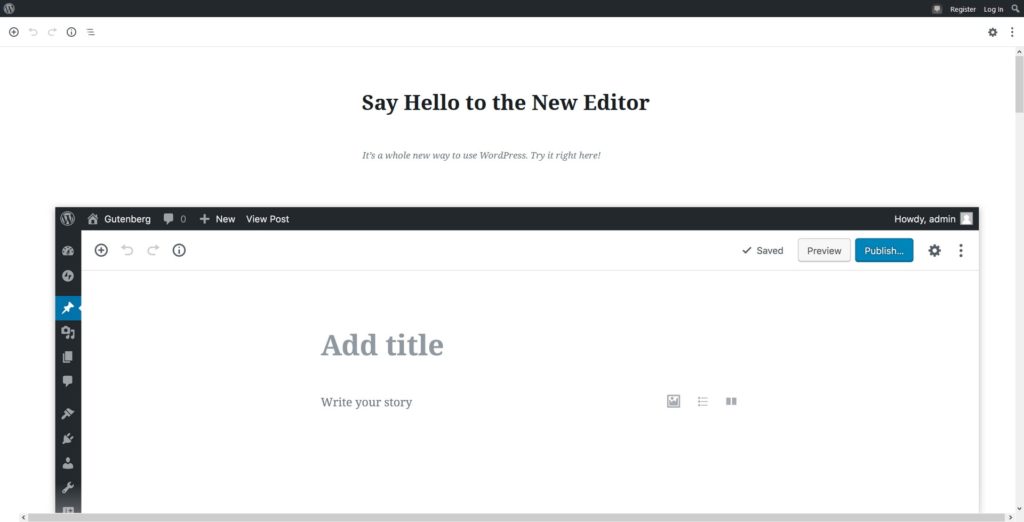
A long time ago when WordPress had its classic builder which did not use blocks. Gutenberg introduced blocks to WordPress which is a more simple way of building your websites.
Gutenberg has been trying to compete with services in Wix or Squarespace which are more user friendly than WordPress original editor. Gutenberg has been a big jump in making sure that you can build a better website with less knowledge of coding.
The web is changing, and it is becoming more important that software make things easier not harder. With these new services take small chunks out of WordPress they have lost some marketing shares.
So now that you understand about WordPress blocks and why they have gone with them. Next we will go over each of these blocks by each category so you can better understand these. Gutenberg has over 40 blocks that you can use to build websites.
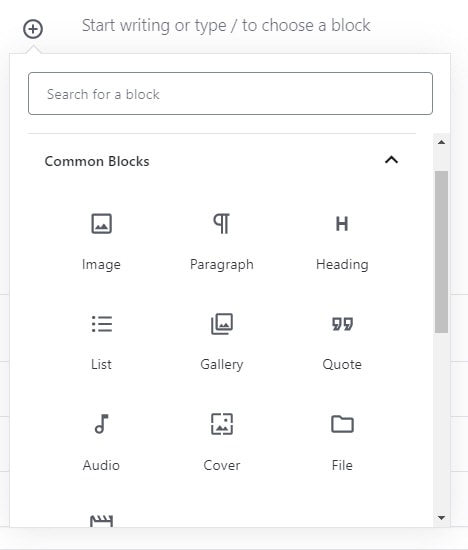
Common Blocks

Gutenberg’s first category are common blocks that you would use to design pages. Most of these are more common things that you would look for when you are building your first page below we go over each of these.
Paragraph
This block is for large or short amounts of text. It allows you to do things such as bold, italicize, add links, colors and much more to your paragraph. This is the building block for any website as the first and primary message is to communicate with words to your audience.
Heading
If a paragraph is one of the main blocks, then headings are second to none. Some may considers these more important since they draw the reader in. Headings are for anything you want to stand out with a bigger font. This is usually not meant for paragraphs of a text but short phrases or headlines.
Image
Another way that we communicate is through the use of color and images. Image allows you to pull images into your post or page and include them. Images sit either on top of text such as above or below it and it can be included in text with left or right alignment.
List
List is a way of organizing information which gives you the ability to make bulleted or numbered lists. These lists are easier ways of organizing information in a way in which people can read the information by scanning.
Gallery
A gallery is a group of pictures that a person can see that is over one and often used to display different things. We can also use these for things like portfolios, examples, etc.
Quote
Quote is used whenever you want to quote someone who you are inspired by. Some people will often use this to make sure certain types of text is more bold so that people know that it is something important.
Audio
Audio is for audio files such as wav, mp3 and others that involve audio. This allows the person a simple system for making sure they can hear these audio files.
Cover
Allows you to use an image as above, but the big difference is this allows some additional options such as having text on the image. This is often used for hero/cover sections in which someone wants to present a title in a dynamic way.
File
Is a way for people to allow others to download a certain file that they want to include on their website. Most people will use this to allow people to download certain things like podcast or files that they don’t wish to gather information from the customer.
Video
Video as you might expect allows you to add a video to your WordPress website. You simply add in the video url and it will link to the video. Later on you will get more video options of other more specific video types but for now just copy the url and add it.
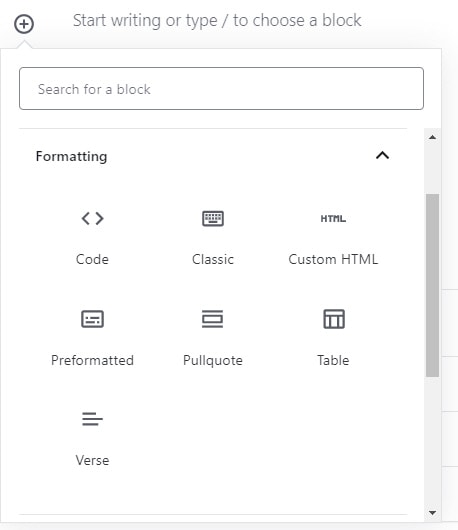
Formatting

While common blocks are blocks which allow you to format certain parts of your website. These blocks are for specific things that people use as you will see below.
Code
Code is a block that respects the owners spacing and tabs but also displays code snippets. These are very useful when someone is showing someone how code is supposed to look without the page outputting it.
Classic
Classic block allows used to use the old WordPress editor to use the old editor for your text rather than using Gutenberg. This can be useful for those people who prefer classic editor as oppose to Gutenberg but gives you the best of both worlds.
Custom HTML
Custom HTML block allows you to write custom HTML and preview as you edit the code. Custom HTML can be useful when you need to make some custom HTML for your website.
Preformatted
Preformatted block is like code block which respects people’s use of spacing and tabs.
Pull Quote
The Pull Quote block gives you a visual emphasis to your text so it will stand out. This is most commonly used to quote things like text or important information.
Table
The table block lets you insert a table block into the website to better organize your information. They have proven it that Google really likes tables because they organize the information better.
Verse
A verse block is a block used to show special formatting that is commonly used for song lyrics or a verse in something.
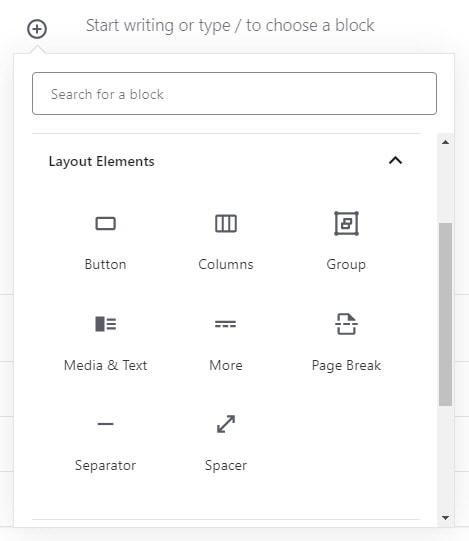
Layout Elements

Layout elements are used to describe things such as buttons, columns and other things that might involve the layout of the design of a page.
Button
Buttons are used to create an element that someone will click on. These are used to draw attention to the reader by creating graphic that uses more than text to create interest.
Columns
Columns are a way of having two columns on a page allowing elements to be right next to each other. The most common use for this element is to break up to sections to allow things like text next to an image or a button next to text. There are many uses for columns because it is a layout tool.
Media & Text
Media & Text block allows you to have a text with a video or image. It allows you to do the same thing that columns would allow you to do with less construction on your part. The text and image are set right from the beginning which means you don’t have to tinker to make it work.
More
The more block allows you to mark the excerpt of the content which will truncate the content for you allowing you to control where the content breaks. This can be useful for someone that wants more control over where content will break.
Page Break
The page break block breaks the content into multiple parts. This is once again useful for controlling how and when your content breaks.
Separators
The separators widget is a way to put dividers in your content which you can use to make sure you have a division among your content which can allow you a better way of organizing it visually.
Conclusion
These are not the only blocks that Gutenberg has and I am sure that more will be added. This is an easy way for someone to learn what Gutenberg’s limitations are compared to the old WordPress post builder. I hope you have learned something from this article and better understand what Gutenberg can do.
If you are interested in learning more about WordPress or Gutenberg tutorials check out our website.