So you are thinking about using Oxygen and you want to understand how Woocommerce works with Oxygen Builder. In this tutorial, we will go over all the details of using Oxygen with Woocommerce.
For someone who is brand new to web design or WordPress, Woocommerce is a plugin that turns a standard WordPress website into a fully functioning ecommerce store. You’ll have access to things like checkout page, payment options, shopping carts and more.
So if you ever wanted to build your own ecommerce website or you just want a simple to follow tutorial, then stick with us. Learn how to create your very own ecommerce shop with a simple WordPress website. If you want to learn more about Oxygen, read my full review here.
Requirements

Before we get into the specifics, you need the paid Oxygen builder plugin and the Woocommerce module which gives you access to Woocommerce widgets. You will also need the free Woocommerce plugin installed and configured to fit whatever type of store you are trying to run.
Once you have purchased the extra Woocommerce addon for Oxygen, you will have access to the Woocommerce widgets which will allow you the ability to create pages specifically for Woocommerce.
Keep in mind this package is not the same as the $99 package which only includes the builder itself. To me, the Gutenberg and Woocommerce addons are much too useful to not get them. I would highly suggest that you buy the more expensive package rather than going with the smaller one.
Why use Oxygen for building my Woocommerce website
Oxygen is one of the newer page builders for the general market of things, and yet Oxygen really stands out from the crowd. When Oxygen was first released, it has some growing pains that it had to overcome to make its place in the page builder community.
Since the release of Oxygen 3.0 which gave us access to both the Woocommerce builder and Gutenberg builder, it’s become a big force for page builders. Woocommerce specifically was a hot point for many people who thought they left it out and others wanted it included.
Since including the Woocommerce builder into Oxygen you now have full control over Woocommerce inside of Oxygen, which is something that most builder can not yet do. While some can edit Woocommerce, the functionality of that editing is limited to only certain things inside of Woocommerce.
Oxygen is one of the first builders to allow full control, meaning that you can build anything you want from scratch using Woocommerce widgets that are included in the editor.
How to get started with Woocommerce and Oxygen

Unlike a traditional theme which comes with free defined CSS settings, Oxygen will not have this. Woocommerce will inherit the settings of the layout you are using. So you will have to design everything from scratch.
To some people, this may be a hassle, and to others this will work very well. Oxygen allows you complete customization of your shopping cart experience.
Before you do anything you want to install Oxygen and Woocommerce builder. After which you need to install Woocommerce itself from the plugins.
Following the setup will create basic pages for you you can change as you see fit. The following pages will need to be converted over to Oxygen widgets if you want to make changes using the Woocommerce widgets you will need to physically edit each page and include the Oxygen widget then save the page.
This will allow you to access Oxygen controls when editing the content itself. Without this, Woocommerce uses a set of shortcodes which can be edited but are not like editing the widgets from Oxygen’s Woocommerce builder.
Here is the list of pages you will need to edit before you store can be up and running in Oxygen.
- Cart
- Check out
- My Account
- Store (optional)
then you will need to create the following templates:
- Archives
- Single Product
Once you have created this pages, you will have a fully functioning store that it is capable of taking order and allowing you to edit the design. If I left you here, I would have done you a disservice so instead I will explain how this works, you can also find a video about showing you how to create these pages.
Creating your Woocommerce pages

Woocommerce if you are not familiar uses shortcodes to create its pages for you. These shortcodes cannot be edited by modern page builders because it’s not the best way to handle it. This is one reason many page builders struggle with Woocommerce, they have to completely rebuild it from scratch using the shortcodes as a stepping stone.
I mentioned above that to create Woocommerce pages; you need to find the page you want to edit and click edit with Oxygen. Once inside of the page you will need to scroll to the new Woocommerce section inside of Oxygen.
Note that if you do not see this section, then you have not installed the Woocommerce builder. Go back and install the Woocommerce builder to see the widgets that are included.
Once you see these widgets pick the one that picks your page type. So example, Account you will find a widget called my account. First add a section and then inside of the section add the my account widget that is under the Woocommerce widgets.
Save the page and close it. Do this for each page that you need to edit that I listed above. You will note that the shop page is optional, that is because not everyone uses a shop page.
Creating your templates using Oxygen
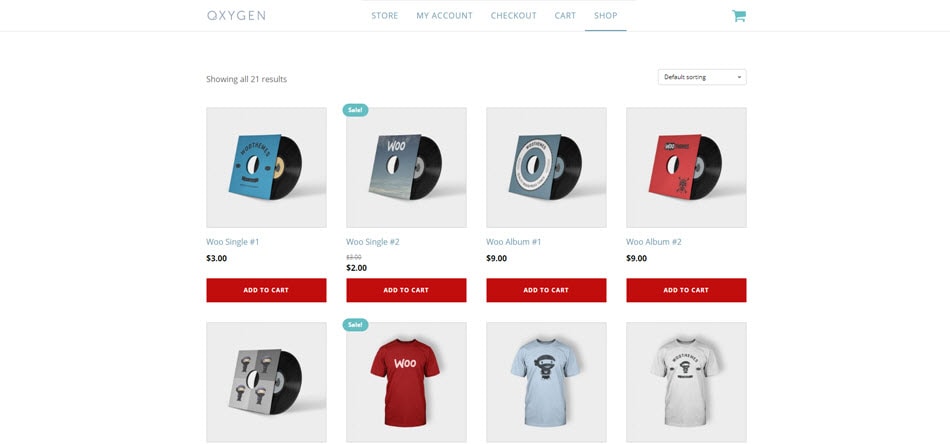
When you use one of Oxygen’s pre-defined templates, there will be no custom product or archive pages for Woocommerce. You will need to create these pages by yourself, which is a simple process. The two pages that you need to create are Archives which is an archive of your products and Single Product template.
Unlike the pages that you just edited, you will need to create both templates yourself. Starting with the archive, all you need to do is find Oxygen and then under templates start a new template.
Creating a Product Archives using Oxygen Woocommerce Builder

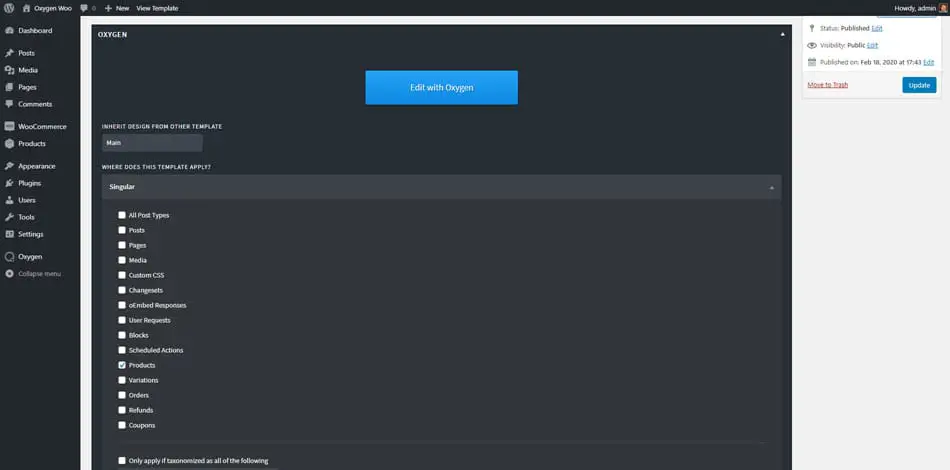
Name the page Product Archives and towards the bottom you will to include use the following options:
Inherit design from other template: Main (Only use this if you are using a pre-defined template otherwise use whatever you called your header/footer.)
Under where does this template apply click Archives click Taxonomies and include all product categories. Under Post types click product. Save the page and click edit with Oxygen.
Once you are inside, you will need to add a section just like above. Then search for widget called Product’s list and add it to the page. If you have products, it should auto populate these products but if not use the products Query to select them from the list.
Save this page and let’s move on to a single product template.
Creating a Single Product Template using Oxygen Woocommerce Builder

Follow the steps we talk about above, but this time we want to use a different method. Name the page Single Product. Under the drop list at the bottom, single product and check Products.
This will force the template to grab this page for single products. Once inside, create a section like we did up above and insert the product builder widget.
Keep in mind that the product builder widget is a catch-all which allows you quick customization of a product page without having to build everything from scratch. If you want to build the page from scratch and not use the product builder, then place the blocks in the order that you want them.
Save the page and you are done. You have completed designing your Oxygen product pages and archive pages. Once you have created a menu, you will see that these pages function normally like they would on a Woocommerce template.
Polishing your Oxygen Woocommerce Design
Before you stop there, they have several things you can do to make your Woocommerce website feel like a real store. First, I would recommend adding a shopping cart icon to the menu section.
We can do this easily, but using the icon widget and then linking that icon to the cart page that was already created. When a visitor clicks the cart, they will see that it guides them to an already create page.
Another thing you will want to do is create ecommerce menu that includes easy links to things like a cart, checkout and my account. These should be quick to access view other websites to get an idea how these work.
You also want to create a privacy policy, refund policy and return policy if you don’t already have pages detailing these things. You could create separate pages or include them on all the same pages.
If you dive further into Oxygen and Woocommerce, you will see that you have plenty of flexibility to design any type of store that you want to design with no limitations.
Related Questions
Why wouldn’t I just use a Woocommerce theme? Because Oxygen allows you to customize all the pages without having to use the default designs (which are ugly) and included with Woocommerce. If you like the default designs then buy a theme that has Woocommerce functionality included, I would recommend OceanWP.
This seems like a lot of work? It certainly is. Building out these pages takes time but unlike default themes, you have full control over everything so if you don’t want a page, just get rid of it. Oxygen Woocommerce builder also solves a lot of design problems that people have with designing these pages.
Will my design inherit fonts and colors? Yes. Using Oxygen’s Woocommerce builder, the elements themselves will use colors, fonts and everything else that you have customized on your website.
Conclusion
I hope this article has helped you as it helped me by walking through how this works. When I first started, I had little idea of what I was doing either. While it might seem very hard at first, you will find that it’s much easier to do this than you think.
If you want more Oxygen tutorials, then please visit our website for more information.