When you first get started in web design, it’s not uncommon to see a font on a site that you like and want to figure out what that font is. There are several options to use but we will go over the easiest options for how to see what fonts a WordPress site is using.
How to see what fonts a WordPress site is using? The easiest method is using either Firefox or Chrome’s Inspector tab. By right clicking you will access inspect element on Firefox and inspect on Chrome. Once selected and it will show the font family well as other details such as weight.
If you are still interested in learning about how to identify fonts on a website, we will go over the details of not only how to find good fonts but other suggestions.
Using Inspector to find fonts a walk through
Depending on whether you are using Google Chrome or Mozilla Firefox browser this will change the instructions for each down below. As a special note I don’t cover every single browser such as Opera or Brave but almost all browsers have some form of this.
Inspector is something that is built into most browsers that allow you to analyze the code and see any errors inside of the browser. Google Chrome has one of the best inspectors of all the browsers but for someone just looking at fonts you need not know all the bells and whistles.
If you haven’t downloaded Google Chrome, you can find it here. We will walk through that one front.
Finding Fonts in Google Chrome Inspector

Once you have downloaded Google Chrome the first step would be to find a website you like the fonts for and let’s take a peek behind the code.
Step 1: Find any website you are interested and learning about how the fonts look. An important note is if the font is in an image, you will need to use What the font down below to find the font rather than this method. Only font’s that you can select can be identified using this method.
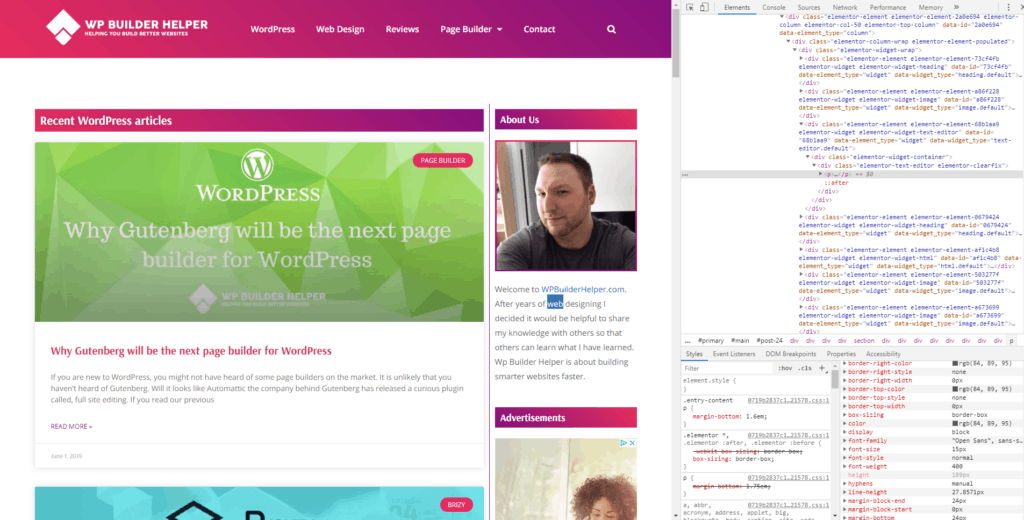
Step 2: Right click on the font to open context menu and find inspector in the list.
Step 3: You want to make sure you have the Elements tab at the top underlined and you want to be in the styles tab at the bottom.
Step 4: In the bottom right or under your styles tab you should have an area that shows a box with margins and padding scroll down and find font family.
Step 5: You have found the font you are looking for. You will also see useful things like font weight and even size.
Now that we have looked at Google Chrome let’s take a look at Firefox which is different.
Finding Fonts in Firefox Inspect Element

Once you have downloaded Firefox use the following instructions to find out what font a WordPress site is using.
Step 2: Once you are on the page right click to access the content menu and find inspect element.
Step 1: Find a website with a font you are interested in. Like above follow the instructions to make sure that you can select or highlight the font. Images will need to use What the font method.
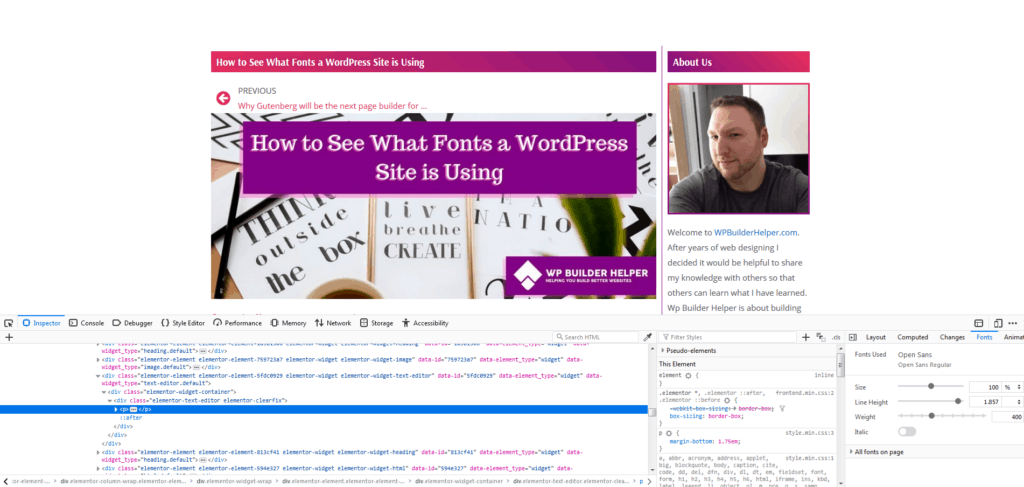
Step 3: Once inside the inspect element tab. Make sure it highlights Inspect element.
Step 4: Find the second menu and there is an option called Fonts.
Step 5: You have found the font you are looking for.
Each of these methods work different but offer the same results.
Now that you have found your fonts, lets go over finding font using a different method. Since not all fonts are selectable, this will help you find harder fonts.
Using What the font to find difficult fonts
In this method rather than selecting the font will use a free website called What the font. This website plus a few others will help you find the font you are looking for if you ever get stuck with something that is just an image.
Once you are on the website you want to submit your image to upload your image to them using their guidelines. Some images work better than others so if the image fails I would recommend trying again with a better image.
After you upload select your crop box which is the box in which the font is found. This helps get rid of false positives and narrows the search.
Once you make it to the results page look at the fonts they present and see if anyone of them match. They will have a price by their name. Before you buy a font, please use the next section to determine if you can find that font online for free using Google’s own font catalogue.
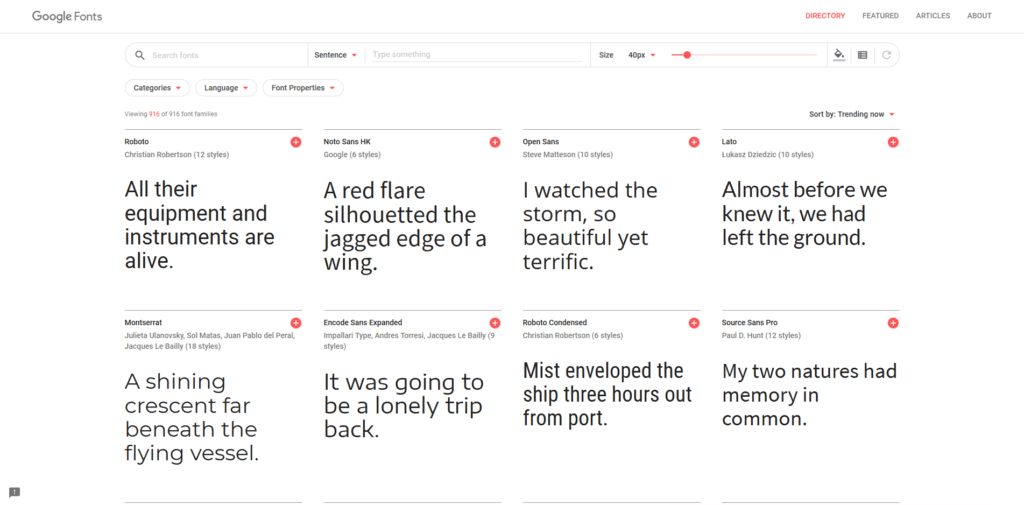
Open Source fonts from Font.Google.com

Google has made a free resource which is fonts.google.com. This website has hundreds if not thousands of fonts which are web-ready, which means they require little work.
In most cases if you are using a page builder like Elementor or Oxygen these fonts are likely already installed or can be installed with a simple click of a mouse. So please check your plugins to see if the fonts are already installed.
If you follow the instructions on this website, you can add most of these fonts with little hassle.
If for some reason the font that you need is not listed on the fonts.google.com website then you are most likely going to need to purchase a copy of the font and upload to your website using the method below.
As an important note because this varies from website to website I only go over minor details of adding a font to your website which can be done using Adobe Typekit.
How to you unique fonts on your WordPress site
If you have used all the methods above but you still don’t have the font you want now, you will pay money for the font to get it installed. Adobe Typekit is a font plugin you can add to your site.
The drawback of this method is it requires access to Adobe which might be something you aren’t interested in. This can come with more cost involved whereas the methods above are free to use and cheaper alternative.
I would recommend using one font on the fonts.google.com first before moving to paid fonts only because this is a much harder process.
If you Google Adobe type for WordPress, you will find a plugin that will work with WordPress and allow you to add Adobe fonts to your website. You will also find a detailed list of instructions which other people have done.
Related Questions
Should I pay for a font? That all depends on the purpose of what you will do with that font. If you are using it for logos and branding then pay the author and make sure you have a copy. If you are using it for a website copy, there is no need to pay for the font.
I can’t find my font online? Only certain fonts are accepted into fonts.google.com so the list while it is huge, doesn’t cover ever fonts known to man. That’s impossible and some fonts are not high quality enough to be used on the web.
What fonts do you recommend? I only recommend the Google fonts because they are accessible and made to use without a cost involved and they are high quality fonts.
I hope this article has helped you find a website font that you enjoy. If you are interested in more web design tutorials, we publish new content every month including reviews.