In this article we will dive into one of the most popular page builders on WordPress, Oxygen Builder. This is the first post in an ongoing series of post that will feature page builders and go into detail about how to use them.
How to build an Oxygen builder Header? The fastest way to build an Oxygen builder header is to use the existing headers included with your license. Oxygen has a total 15 headers in its library which you can use. If none of these headers fit, you can always use the header builder
In this post we will look at the headers included with Oxygen and show you how to build headers yourself using the default Oxygen blocks. It’s much simpler than you think and you will find out why Oxygen does a great job of being a theme-less page builder.
Understanding Oxygen’s Headers
Anyone new to Oxygen may be very confused when they first open the plugin up. Oxygen disables WordPress theme’s by default which means if you are used to old ways, you’re in for a shock.

Because Oxygen is a total page builder which can build everything from headers and footers to pop-ups, Oxygen has no need for a theme. So, when picking a theme, I suggest something light that has zero weight but it doesn’t matter since it disables the theme.
When you first design a website, you will often want a header for your site. Oxygen gives you two options: The header builder and the Oxygen Library which comes with pre-made headers.
Depending on your skill level and how familiar you are with Oxygen I would recommend starting with the library first and then once you understand headers, moving to the header builder.
Below we will go into the details of each of the options and discuss what you should do to build a custom header.
Using Oxygen’s library for Headers
When you first use Oxygen, you may not be familiar with everything is. Below we will walk you through how to find Oxygen’s headers included in the library and how to change them.
When you edit Oxygen pages, the important thing to note is that if you open a page without making a header nor footer, then you will have a blank page. Most of Oxygen’s templates by default come with a section called “Main”, this is where you will find your header.

To look through the library you need to select Oxygen from the WordPress admin screen on the left-hand side. Then you need to find something that says Templates.
From templates you want to name your header whatever you would like to call it. An important note is that because Oxygen allows you to use both a header, footer and inner content, this means you will do both and header and footer at the same time.
After you have named the template such as the default that Oxygen uses “Main” or you could use any other naming convention you think of.
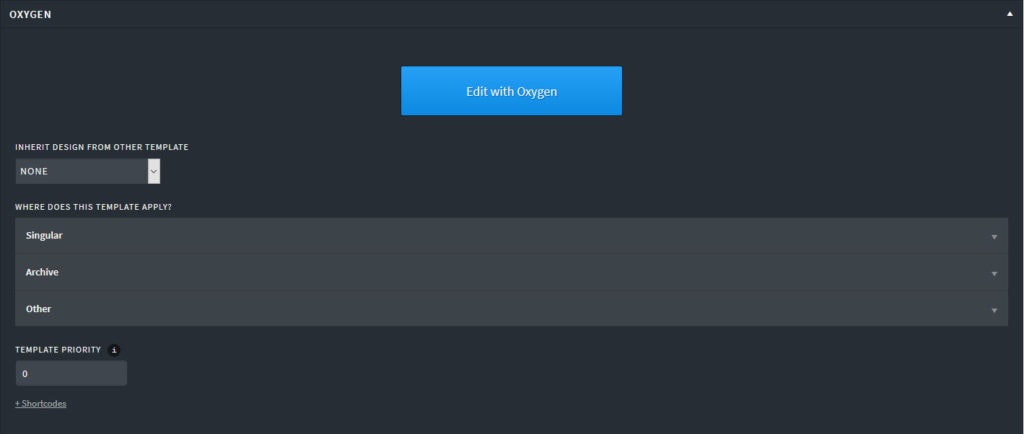
From main click edit and you will see a normal WordPress page open up. Below the page should be an area that allows you to edit, it will say Edit with Oxygen.
Click this button to edit the header, footer and inner content.
Once you are inside, you will see either one of two things, a blank page which will allow you to customize the page or if you imported a website, you will see the default header provided.
Click the blue add button at the top of the page and you find it opens up options. Inside the options click library which will give you a list of the current designs sets with Oxygen.
Each of these design sets have several headers which allows you to mix and match depending on your website needs. When you are just starting out, I would recommend picking one of these and when you have more experience build your own.
Some design sets have more than one header which allows you many options for customizing your own website header. Experimenting and seeing how these are created using Oxygen will help you better understand the program.
If none of these headers fit what you want, we will dive into how to build your own header in the next section using the header builder.
Building a website Header with Oxygen’s Header Builder
Oxygen does a great job of helping newer people understand how things work. I wish more page builders had things like this which help break the barrier down for newer people interested in the program.
The header builder is for people who want to use a blank template and use Oxygen’s components rather being stuck using a template or default skin. You can customize everything down to color, sizes, sticky or any affects you would like.
This is a huge bonus over other page builders like Divi which have to use other methods to have a custom header designed using its software.
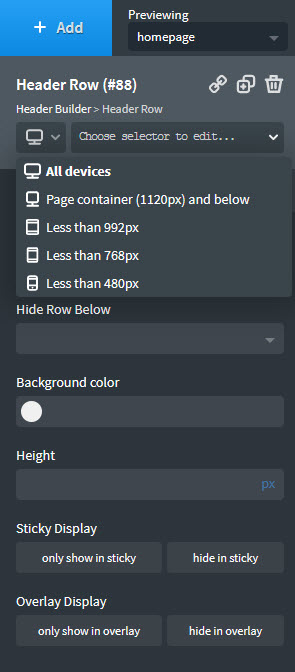
From the same menu as above, you need to hit the add button. From that button you are going to want to click helpers. The first button should be the header builder.
Clicking this will give you a blank section with three different sections: left, middle and right. In most cases the logo will go on the left-hand side by using the image component or some combination to show that the website has a logo.
Once that has been added in you will need a menu so that people have easy navigation throughout your site. This can be a default menu or pages you are thinking about adding.
The design and look of all the fronts and sizes depend on you. I would also recommend that you adjust things like the way the menu looks on mobile which can be found next to the id is at the top of the page.

The menu area will also give you some mobile responsive options which will allow you to adjust things as needed on smaller screens such as not showing or showing the menu depending on your preferences.
When you are designing a site, it’s important that you design for every size possible. This has always been a challenge but by adjusting the screen size you can see how different your menu or logo will look on a smaller screen.
Adjusting things like font sizes and logo sizes will help your site look good on all screens and give the best experience for the customers of the website.
Down below we will discuss some pitfalls of what you can run into using Oxygen page Builder and what to expect.
Related Questions
I am new to CSS and HTML, is this right for me? The question you need to ask yourself is
Which do you choose? Header builder or Template? Depends, now that Oxygen can important sections from other websites, I feel that many people will share layouts. But I think I design most of my headers using a base or copy of something that the client wants and then customizing it.
Since Oxygen disables the theme, I can’t use my cool theme functions? That is correct. Oxygen turns all this off which means you won’t be able to use any theme functions included with the theme. However, I believe you find that Oxygen can copy many of the WordPress themes since it has options like sticky, hiding on certain devices and others. The options are very unlimited. A creative mind is all that is required.
Conclusion
I hope you enjoyed this preview of how to build an Oxygen header. I plan to make many more Oxygen related tutorials in this series and go over some basic things that people might encounter using Oxygen Builder.
If