When you first start a building a website you are likely to want to include a small micro picture of your website which can be used for branding. But if you are brand new or even wondering what a favicon is, then continue reading to learn more.
How to add a favicon to WordPress site? The easiest way to do this in WordPress is go to the appearance panel then in the customizer pick Site Identity. This will allow you to upload a file directly to WordPress which can be your website icon. An important note if you want to be compatible with all browsers use file extensions .ico, .png or .gif. and should be 16×16 pixels.
If you still have some questions about favicons and want to learn more about how to create them, then look no further. We will dive into some more details of the favicon.
What is a favicon?

A favicon originally came out in March 1999 with Internet Explorer 5 which used favicons for the first time. We use these little images whenever a website is bookmarked to identify that website. The original file name that would be used was favicon.ico which pointed the browser to use whatever favicon file was included in the main directory.
Fun fact favicon is a short name for favorite icon. Files can be sized to:
- 16 x 16 pixels
- 32 x 32 pixels
- 48 x 48 pixels
- 64 x 64 pixels
The file should also be 32 bit in color depth.
Once you have included the code for a favicon, it will show up whenever the website is bookmarked. It shows up on your browser tab in the left-hand corner of the tab.
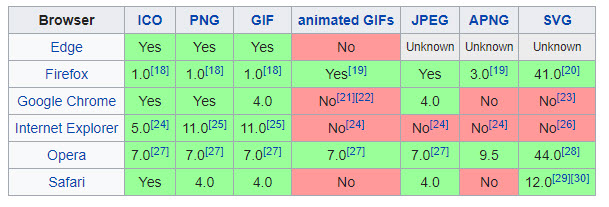
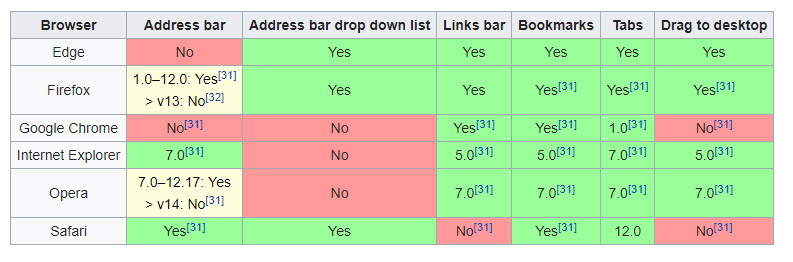
If you are interested in learning what type of file that you should use then use the chart below:

If you want to use a favicon the chart below will details the uses of favicon and where they can be used inside of the browsers:

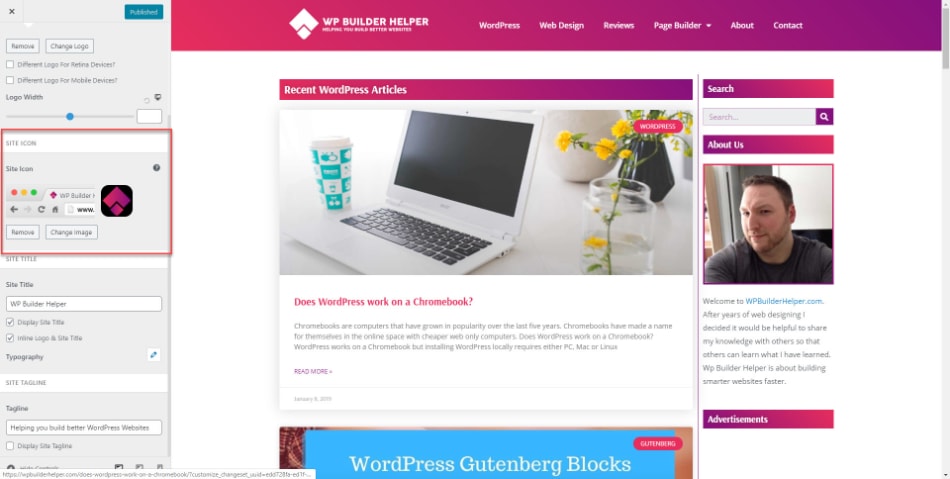
How to add a favicon to WordPress

Like we mentioned above WordPress 4.3+ has favicon support built right into the WordPress core. You can find this information included in:
Appearance > Customizer > Site Identity
Note: Some themes may change the location of this. I have seen it placed in Appearance > Customizer > Header/Logo. It depends on the theme.
It will prompt you to upload a file with some suggestions what to upload. I recommend that you use either a graphics program to create an .ico/.png/.gif file before uploading to WordPress.
Once you have done this, see the icon appear in the tab’s top window. It might require a website refresh to see any changes made. If you have done it correctly, the icon will show up and if not I recommend you look at the file, you are uploading to make sure it meets the size and file requirements listed above.
How to make a favicon without software?
If you don’t have access to any graphics software that can make .ico, .png or .gif files then you can use online programs. None of these are any better than the others, if you want maximum control over the graphic itself, I highly recommend it you buy software or work with a designer if you have any problems.
Some of these programs because they are free have many ads on the site. Below are a few of the websites we would recommend you used to build your favicon.ico.
Each of these will create the icon but like we said, you will have minimum control over the file design. Sometimes that can cause problems with a file that is not setup correctly.
Design Rules for making a great favicon

- Limit the number of colors for your icon.
- If you can help it make sure you don’t use complex images.
- Do not use lettering unless you are just using one letter.
- Transparencies can create a symbol that floats on the tab similar to how our icon looks.
- I would use only one or two colors at most. Some people will use many colors but you can lose definition in your favicon.
- Most favicons use some kind of symbol that is colored or white.
- Make sure your branding is consistent with your logo colors and symbols.
Don’t upload something that does not match what your company logo/symbol is, otherwise it could confuse the customer. Some customers will specifically look for a sites colors/logo when they are searching through the listed in bookmarks.
Always keep your customer in mind when you are designing a simple symbol.
Adding a favicon to an older website
If you are using WordPress 4.2 or below then you will have to use a different method for installing your favicon. You should upgrade WordPress to the latest install so this is pointless as many people will have a more updated version but I will write it out here just encase you need it.
You will need to install a very small amount of code in the header, this can manually be installed by copying the following to your heading.php or if you want a better method then use a plugin like headers and footers which will allow you to install it without editing the main files.
<linkrel=“icon”href=“https://www.website.com/favicon.png”type=“image/x-icon”/>
<linkrel=“shortcut icon”href=“https://www.website.com/favicon.png”type=“image/x-icon”/>Make sure you change the url to your website so that it will show up correctly.
If you don’t want to deal with any of those methods, you can always use a plugin like All in one favicon which will take the hassle out of doing all of this.
Related Questions
Why do I need a favicon? A favicon is another way to brand your website without having to try to doing anything different. It’s just another way of standing out from the crowd by allowing you to brand yourself.
My favicon isn’t working? Check and make sure it is installed in the main directory of your website and then check your coding to make sure it is linked correctly. Are you using HTTP or HTTPS that can cause it to fail.
Conclusion
We hope you have enjoyed this very simple article on how to add a favicon to your wordpress site. If you want to learn more about WordPress or web design, then visit our website for more information and tutorials.