The debate has been raging recently over which is faster when you are building a website; Gutenberg blocks or page builders? When I searched for answers, I couldn’t find anything, so I created my test and shared the information.
Are Gutenberg blocks faster than page builders? Yes, but only by a marginal amount and only when you are not using a caching program. Gutenberg blocks add some bloat to speed when compared to the base Gutenberg. When you use caching, the results can level out, but page builders also give more options than Gutenberg blocks.
If you want to see how Gutenberg blocks compare to each page builder, I will discuss that below and how you can improve your page builder performance. We will also discuss some drawbacks of the Gutenberg blocks and what you give up when you don’t use page builders.
How to tested Gutenberg blocks and Page Builder speeds
The easiest way to test this was to use a shared hosting (aka the slowest hosting possible) with one of the faster themes on the market Kadence. The Kadence theme along with many other modern themes perform very well using nothing other than the standard Gutenberg blocks.
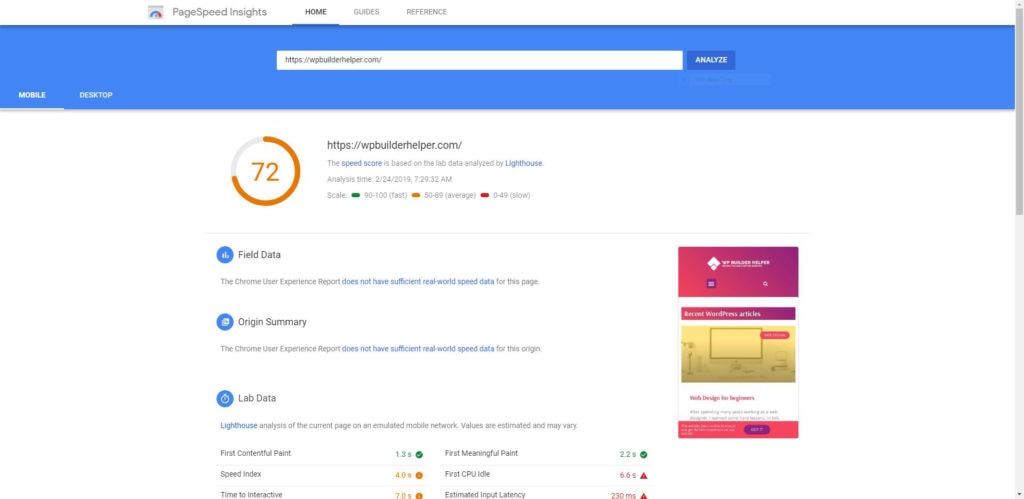
I ran both Google page speed insights and Gtmetrix so I could record the results of the speed tests. Since both test rates are different things, it’s important that we take the results with a grain of salt. You can’t really compare them together, but you can use them from a testing standpoint.
We ran each test three times as recommended by some other videos that I recorded in the past. Using the three results you can get some basic averages, but it was easier just to post the results themselves..
We also tested these with a heading, image (optimized) and a button. I did this on purpose to keep the testing somewhat similar to each other, so we didn’t have very many variables on the page itself.
Disclaimer of the Gutenberg Blocks and Page Builder Speed Test
I am not a speed professional, so while I tried to keep this as scientific as possible, it’s rather tough to control all the variables. Still, I think it’s a pretty excellent test that was fair, and I didn’t favor one block or page builder over another one.
Also some small notes, Oxygen disables the theme by default which I talk about later. This doesn’t affect the test much, but it made me analyze some results a lot more than I did at first.
I also could not include all the blocks and page builders since I don’t own all of them. It’s impossible for me to include all of them, but if any additional builders or blocks reach out, then I would love to include them later and update the results. This is the best I could do with what I had.
Gutenberg Blocks and Page Builder Speed test Results

The first three rows are Google page speed insights, and fourth row to sixth rows are Gtmetrix results I merged into one handy chart. Therefore, I added slashes to the titles of the data to show which each row means depending on what test I used.
| Name of Builder/Block | Score Desktop/Rating | Load time desktop/LCP | Score Mobile/Rating | Load time mobile/Blocking |
| Kadence Base | 98 | 0.8s | 97 | 2.1s |
| 99 | 0.7s | 97 | 2s | |
| 99 | 0.6s | 97 | 2s | |
| 100% | 0.6s | 100% | 0ms | |
| 100% | 460ms | 100% | 0ms | |
| 100% | 0.5s | 100% | 0ms | |
| Oxygen Builder | 98 | 0.8s | 86 | 2.8s |
| 98 | 0.8s | 86 | 2.8s | |
| 98 | 0.8s | 86 | 2.8s | |
| 99% | 0.7s | 100% | 0ms | |
| 100% | 484ms | 100% | 0ms | |
| 100% | 0.5s | 100% | 0ms | |
| Brizy Pro | 88 | 1.2s | 56 | 3.5s |
| 89 | 1.1s | 53 | 5.4s | |
| 76 | 1.7s | 53 | 5.4s | |
| 98% | 1.0s | 97% | 0ms | |
| 99% | 0.8s | 99% | 52ms | |
| 99% | 0.8s | 98% | 19ms | |
| Thrive Architect | 90 | 1.2s | 65 | 4.3s |
| 90 | 1.2s | 66 | 4.2s | |
| 89 | 1.4s | 53 | 4.7s | |
| 100% | 0.6s | 100% | 0ms | |
| 100% | 0.6s | 100% | 0ms | |
| 100% | 0.7s | 100% | 0ms | |
| Elementor | 87 | 1.3s | 65 | 3.6s |
| 84 | 1.5s | 59 | 4.9s | |
| 83 | 1.5s | 65 | 3.1s | |
| 99% | 0.8s | 100% | 0ms | |
| 99% | 0.8s | 99% | 0ms | |
| 100% | 0.7s | 100% | 0ms | |
| Beaver Builder | 97 | 0.9s | 92 | 2.7s |
| 97 | 0.9s | 85 | 2.7s | |
| 98 | 0.9s | 84 | 2.7s | |
| 100% | 0.6s | 100% | 0ms | |
| 100% | 0.6s | 100% | 0ms | |
| 100% | 0.6s | 100% | 0ms | |
| LiveCanvas | 99 | 0.6s | 93 | 1.9s |
| 99 | 0.6s | 92 | 1.9s | |
| 99 | 0.6s | 92 | 1.9s | |
| 100% | 412ms | 100% | 0ms | |
| 100% | 0.6s | 100% | 0ms | |
| 100% | 0.6s | 100% | 0ms | |
| Divi | 90 | 1.2s | 63 | 4.3s |
| 88 | 1.2s | 61 | 4.3s | |
| 88 | 1.2s | 59 | 4.4s | |
| 97% | 1.0s | 99% | 6ms | |
| 98% | 1.0s | 98% | 8ms | |
| 98% | 1.0s | 99% | 2ms | |
| Kadence Blocks | 97 | 0.9s | 91 | 2.8s |
| 97 | 0.9s | 85 | 2.5s | |
| 97 | 0.9s | 86 | 2.5s | |
| 100% | 0.6s | 100% | 0ms | |
| 100% | 0.6s | 100% | 0ms | |
| 100% | 0.5s | 100% | 0ms | |
| GetWid | 92 | 1.1s | 75 | 3.4s |
| 93 | 1.1s | 75 | 3.4s | |
| 93 | 1.1s | 76 | 3.5s | |
| 100% | 0.6s | 100% | 0ms | |
| 100% | 0.6s | 100% | 0ms | |
| 100% | 0.6s | 100% | 0ms | |
| Qubely | 97 | 0.8s | 83 | 2.8s |
| 97 | 0.8s | 83 | 2.8s | |
| 97 | 0.8s | 83 | 2.8s | |
| 100% | 0.6 | 95% | 0ms | |
| 100% | 479ms | 95% | 0ms | |
| 100% | 494ms | 95% | 0ms | |
| Stackable | 98 | 0.7s | 89 | 2.2s |
| 98 | 0.7s | 89 | 2.2s | |
| 98 | 0.7s | 89 | 2.2s | |
| 100% | 0.7s | 100% | 0ms | |
| 100% | 0.6s | 100% | 0ms | |
| 100% | 0.7s | 100% | 0ms |
Gutenberg Blocks Base

We based the Gutenberg block base upon Kadence theme. While different themes will affect these ratings and they will vary from theme to theme, this was the base. They now include it with WordPress, so regardless of what you use, it will have Gutenberg included.
I don’t believe this affects page builder speed because if you don’t use it then it won’t affect you at all. From what I have seen, the base of the Gutenberg blocks is lean but not the most comprehensive set of blocks, and you will find things that are missing when compared to page builders.
However, you can still build very basic and decent websites or blogs using just the Gutenberg blocks. I enjoy using them for blog posts, which it is good for keeping looking decent.
Gutenberg Blocks vs Oxygen Builder

As mentioned earlier, one of the first things to note is that Oxygen turns off the theme. Which means by default Oxygen is pretty fast because it is not loading anything that’s theme related. While Oxygen ranks very high on the as certain builders on mobile.
Particularly most of the blocks beat Oxygen in mobile loading speeds and even LiveCanvas. I was a bit surprised by this because Oxygen has made several posts just showing how fast it is and while it is faster; I believe the speed is a marginal amount.
I would rank this on the level of marketing speak which I talk about later on towards the end of the article. At the end of the day Oxygen certainly does very well on the scores but it didn’t dominate like I would expect it to especially when other page builders and blocks had to include the bloat from Kadence (which is almost none) but Oxygen does not.
Gutenberg Blocks vs Brizy

Brizy has been making waves in the WordPress community for sometime with their clever UI/UX. I would say it scores pretty standard compared to many other page builders, it’s not the slowest on the list but it’s also not the fastest.
It was inconsistent for mobile results which were all over the place. I think it could use some mobile tweeking in the future to improve these scores. It was also one of the few builders that included some block elements on the page which once again could be improved.
Gutenberg Blocks vs Thrive Architect
Thrive did well on desktop results but did not do well mobile wise. Its results were subpar as best but seemed to follow the trend of page builders doing well on a desktop but then completely bombing the mobile tests.
Overall, there wasn’t anything interesting in the results, and they speak for themselves.
Gutenberg Blocks vs Elementor

I was shocked by these results because Elementor has made so many posts claiming that they are improving the builder and yet when I look at these results I don’t see it. For Elementor having so many users, it’s really shocking to see how slow this builder is.
Elementor had one of the slower desktop load times, and the mobile wasn’t that great either. I didn’t realize how bad it was, but the results show some promise. More on this towards the end of the article.
Gutenberg Blocks vs Beaver Builder
Once again blown away by the results. While I had always heard that Beaver Builder was one of the faster page builders on the market, it wasn’t until this test that I really saw how fast. When you compare Beaver Builder to something like Oxygen, you don’t realize how good it is with loading.
Not sure what Beaver Builder is doing differently than other page builders, but it’s working. Beaver adds a little of bloat, but compared to the base Kadence theme you can see it’s not much.
Gutenberg Blocks vs LiveCanvas
LiveCanvas is not as robust as some other page builders that are out on the market, but the speed is great. LiveCanvas had one of the cleanest speed scores that you could get with a page builder.
It requires a decent amount of coding knowledge, but it’s one of the learner page builders.
Gutenberg Blocks vs Divi
Divi wasn’t the worst on the list for most of these, but it ranked possibly second or third lowest when you compared the scores. I still have some feelings on this so don’t feel too slighted by the lower scores.
Divi is probably the second biggest page builder on the market behind Elementor because of their excellent pricing.
Gutenberg Blocks vs Kadence Blocks
Kadence Blocks were the fastest Gutenberg blocks I tested. They did really well and only added a small amount of bloat compared to page builders. They also allow you to turn off the elements you don’t want to see or use, which is nice.
Kadence blocks to me are the golden standard for the Gutenberg Blocks because of how well they work. They don’t offer everything, but they are pretty close to perfect.
Gutenberg Blocks vs Getwid
Getwid was the slowest of the Gutenberg Blocks I tested and tested so badly on mobile that we could compare them to most page builders speed wise. On the desktop they were the slowest of the blocks.
Gutenberg Blocks vs Qubely
Qubely ranked descent for one of the Gutenberg blocks but appeared to be pretty standard. I have nothing beyond that to say.
Gutenberg Blocks vs Stackable
Stackable ranked pretty well when you compare to page builders. Stackable is a decent option if you are not interested in Kadence Blocks.
How to Improve Page Builders Speed to Rank Better in Tests
We tested these tests with zero caching or any improvements that you can make to your website. Once you add these things into the website with things like asset cleanup or caching, you can improve these tests.
You may not get as close as Gutenberg Blocks, but then again when you compare what most page builders do to Blocks you can see a hole.
Page builders can:
- Create pop-ups
- Build Themes
- 404 page results
- Archive page results
- Headers and Footers
- Edit WooCommerce
While blocks are catching up and doing some of these things, they can’t do all of them. So at some point you need to weigh the amount of speed that you lose to the amount of options that you gain.
We cannot give these things a rating, but more of a convenience factor that just can not be included. I’d recommend that when you consider a Gutenberg Block over a page builder, you understand the intention of why you need the extra speed.
Don’t let the mighty Google fool you into thinking that the marginal amount of extra speed will make that much of a difference in rankings because while it might give a small boost. It will not be the giant boost that you would think.
Conclusion
I hope this article has helped you understand what the speed difference is with Gutenberg Blocks vs page builders for speed. I also hope this has opened your eyes to the possibilities. Don’t limit yourself to what others think.
Page builders are just as viable today as they were a year ago. If you would like to read more WordPress content or page builder content, please check out our blog for more information.