If you have been Googling WordPress for any amount of time then you found out about a new page builder called Brizy that was released last year. This new builder has brought a ton of features.
How to build a header using Brizy? Brizy has not released their own conditions which allow you to set certain elements depending on page conditions. The only work around at the moment is to use Global elements to insert your header on every page.
In this post we will discuss how to build your own header using Brizy and the work around that we use to build headers. Join us for a dive into Brizy page builder which is part of our series on Brizy and how it works.
Building a WordPress Header in Brizy
The header in any WordPress theme is by far the most important part of building a website. Plenty of themes use special conditions and features to draw people in but the header is something that remains important.
Headers feature several different things including logos, menus, phone numbers, social proof, buy now buttons, sub categories and even certain special things like banners etc.
Since Brizy works with your header that is the default header of a theme, you could use that header through your theme. This is a valid option if you are interested in building your own header. They will limit you with theme restrictions.
You are here because you want a build a theme using Brizy which is a page builder. There are a few problems you should know for building a header. Let’s look at what we are up against.
If you want a more
Brizy’s incomplete header builder
While Brizy does in fact have a header, builder included as part of its plan, the problem is that header builder is incomplete. As of the most recent update which is 0.26 the header builder works but not so much.
To explain why the header builder for Brizy is broke we have to dial into conditions. If you have played with Elementor or Oxygen you may be familiar with these conditions if not, I will explain.
Conditions are a set of rules which make certain functions happen on certain pages that allow you to take full advantage of WordPress. Such conditions might be something like only display this certain element on the homepage. That might be something like a popup or banner ad.
Brizy came out with conditions back in the past but did not flesh them out as they are in the middle of working on them.
Because of this the headers built in Brizy sometimes will not display on pages. We need more powerful conditions for that to happen. But great news is creative designers came up with a work around that works.
The Brizy Header workaround
If you are stuck trying to figure out how to get a header to display on your website, worry no more. I have a solution that will work for everyone but there are somethings to note about this workaround.
Before we dive into how this works let’s look at some big drawbacks of making this work on every page.
The drawback of Global elements
Almost every page builder for WordPress includes something called Global elements which allow you to make one element and then place it all over the website.
You can then go back and change this one Element and it will make changes across the whole website which is an amazing time saver.
The drawback of this solution is it requires you to physical go to each page and insert the global element. For someone who has a small website this is not a problem, you just update a handful of pages and you are done. The problem is for larger sites that have hundreds if not thousands of pages.
Do you now see the problem? Inserting a header on each page is less than optimal which is why conditions play such a huge part in most page builders work.
I am sure Brizy will get these working on all pages but for now global elements are the only way to build header and have them display across you whole site.
So let’s dive into how these global elements work and how you can create your own header across your website.
Creating a WordPress Header using Brizy
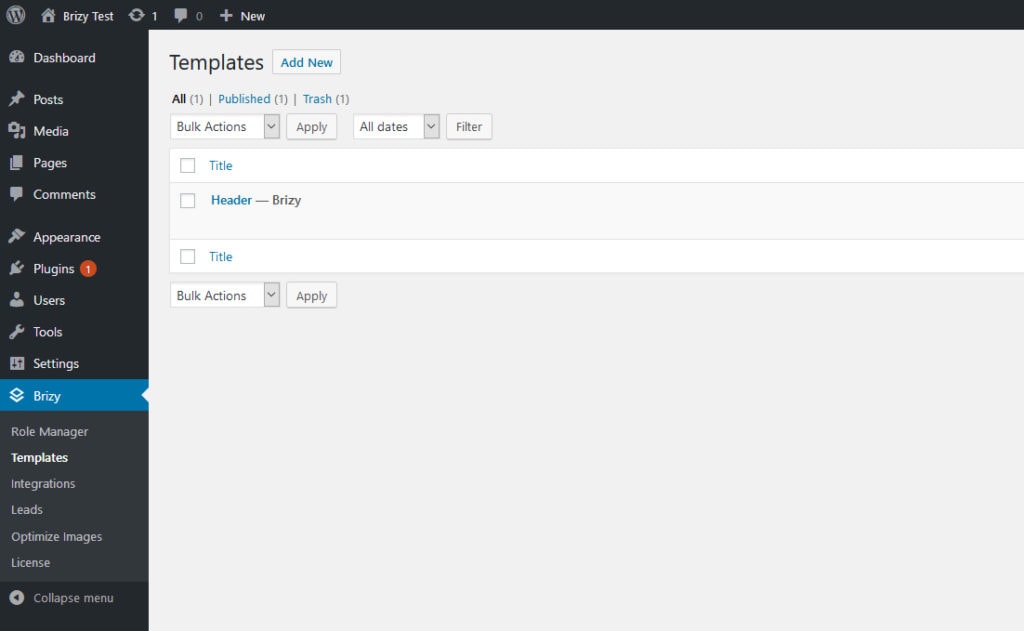
When you are ready to create a header for Brizy open the Brizy from your WordPress menu. Once inside you will see a set of menus under the Brizy menu, the one you need is templates.

I enjoy using the templates folder for sections because when Brizy does finally allow headers with conditions on Brizy pages then they will fit in well. You will already be ready for the changes.
Inside of templates make a section called Header. The conditions at the bottom can be left at default. On pages that do not include Brizy content these headers will show up. On pages with Brizy content these headers will not show up.
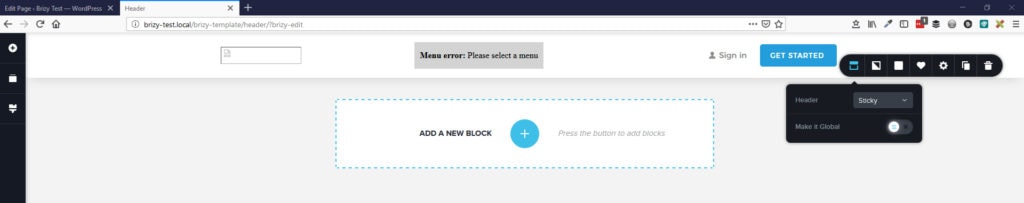
Once you are inside the Brizy editor you will want to use the editor to either create to header from scratch or using the prebuilt headers that already exist.
This tutorial will not go over the details of Brizy you can find that in other tutorials.
Once you are fine with the header you would like to use. You will see a button the side of the header section that will have sliders. Click this button for options.

Click the option to the side for header and then click make it global. Update the template by clicking the update option and then find a page as a test.
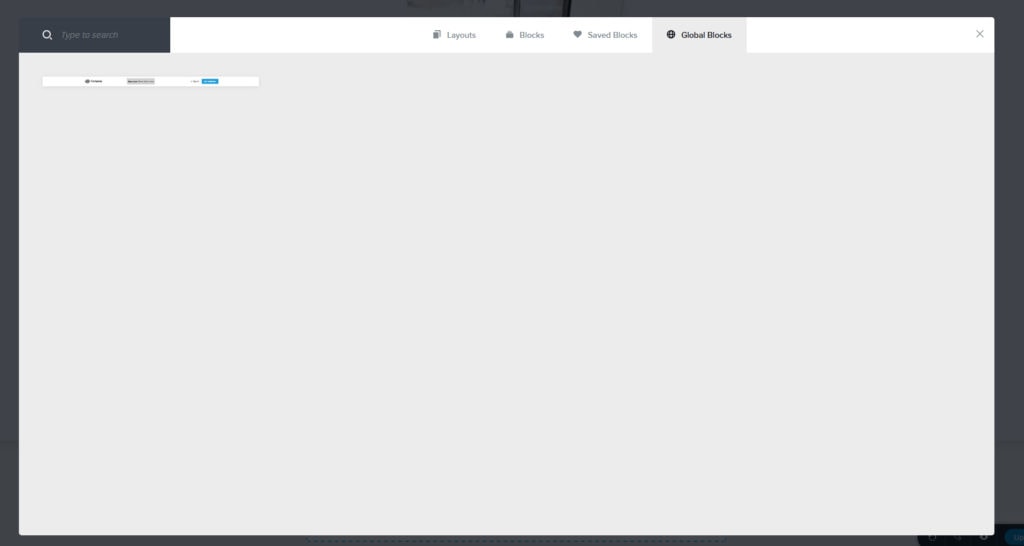
On a page click the button to add a new section. Inside of the section at the top you will see four menu choices. Layouts, blocks, saved blocks and global. Go ahead and click global.

You should see your global header you just made. Insert it into the block and save the page. You are finished. Your page now has a global header.
Related Questions
Why do we have to use this method? The creators of Brizy have yet to make full conditions which allow you to use Brizy designs across a full website. I am sure once Brizy is launched these conditions will be available.
Are you going to have more tutorials for Brizy? Yes! I believe that while Brizy is working on getting itself established as a good page builder I will write up new tutorials and tips to help you with it.
Conclusion
Brizy does an excellent job of making building a website for WordPress a good experience. People who are just starting to use Brizy will find it has several different options that make it an excellent addition to any website.
If you are interested in more tutorials about Brizy, we will be creating content for Brizy and all the other page builders we recommend. We also going to be putting out tons of WordPress tutorials.






Thanks for the tutorial!! Why does it give the “Menu Error: Please select a menu”?
Hey Chris, it’s my understanding that this is caused from not having any menu items in your WordPress menu. Inside of WordPress under appearance click hover over and you should see menu. Click it and assign some menu items to it save it and then retry. If it continues I would contact Brizy support which can be found here: https://support.brizy.io/hc/en-us. I know I have seen this on the Facebook forums but I believe that should solve it.